React Native låter dig bygga mobilappar med bara JavaScript. Den använder samma design som React, så att du kan komponera ett riktigt mobilt användargränssnitt från deklarativa komponenter.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class WhyReactNativeIsSoGreat extends Component {
render() {
return (
<View>
<Text>
If you like React on the web, you'll like React Native.
</Text>
<Text>
You just use native components like 'View' and 'Text',
instead of web components like 'div' and 'span'.
</Text>
</View>
);
}
}En React Native-app är en riktig mobilapp
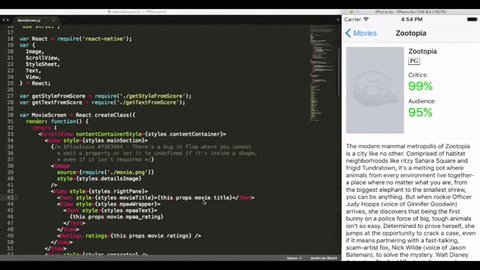
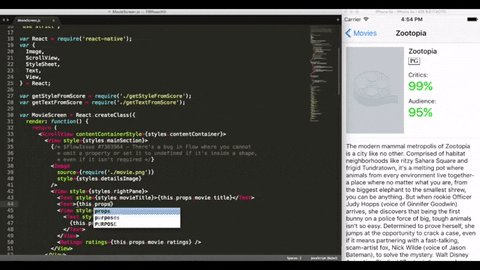
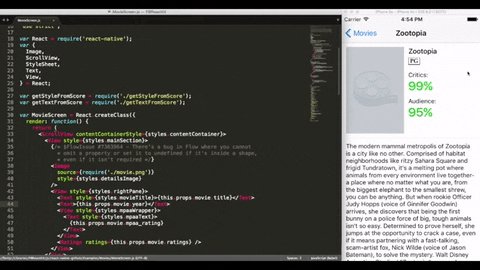
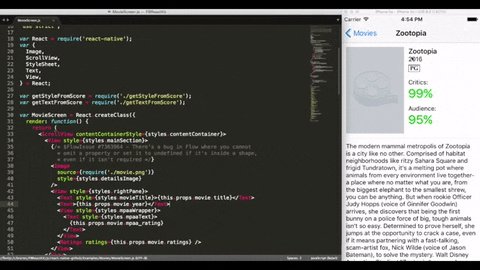
Med React Native bygger du inte en ”mobil webbapp”, en ”HTML5-app” eller en ”hybrid-app”. Du bygger en riktig mobilapp som inte kan skiljas från en app byggd med Objekt-C eller Java. React Native använder samma grundläggande UI-byggstenar som vanliga iOS- och Android-appar. Du sätter bara ihop de byggstenarna med JavaScript och React.
import React, { Component } from 'react';
import { Image, ScrollView, Text } from 'react-native';
class AwkwardScrollingImageWithText extends Component {
render() {
return (
<ScrollView>
<Image
source={{uri: 'https://i.chzbgr.com/full/7345954048/h7E2C65F9/'}}
style={{width: 320, height:180}}
/>
<Text>
On iOS, a React Native ScrollView uses a native UIScrollView.
On Android, it uses a native ScrollView.
On iOS, a React Native Image uses a native UIImageView.
On Android, it uses a native ImageView.
React Native wraps the fundamental native components, giving you
the performance of a native app, plus the clean design of React.
</Text>
</ScrollView>
);
}
}Slösa inte tid med att kompilera om
Med React Native kan du bygga din app snabbare. Istället för att kompilera om kan du ladda om din app direkt. Med Hot Reloading kan du till och med köra ny kod medan du behåller ditt applikationsläge.

Använd ”native code” när du behöver
React Native kombineras smidigt med komponenter skrivna i Objekt-C, Java eller Swift. Det är enkelt att lägga in direkt körbar kod (anpassad för det specifika operativsystemet och hårdvaran) om du behöver optimera några aspekter av din applikation. Det är också lätt att bygga en del av din app i React Native och en annan del av din app med direkt körbar kod – det är så Facebook-appen fungerar.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import { TheGreatestComponentInTheWorld } from './your-native-code';
class SomethingFast extends Component {
render() {
return (
<View>
<TheGreatestComponentInTheWorld />
<Text>
TheGreatestComponentInTheWorld could use native Objective-C,
Java, or Swift - the product development process is the same.
</Text>
</View>
);
}
}Läs mer och kom igång på https://react-native.org/ eller https://github.com/facebook/react-native
Online-kurser: http://www.reactnative.com/courses/
Ett tips är att använda Expo som utvecklingsmiljö.
Det är det snabbaste sättet att bygga en riktigt bra app med tillgång till enhetens funktioner som kamera, plats, aviseringar, sensorer, haptik och mycket mer, allt med universella API: er.
Här är en lista på tutorials och exempelkod för olika appar med React Native och Expo från Expos blog:
A list of the examples and tutorials published on the Expo blog (last updated January 09, 2019).
Thanks to our talented and prolific developer community, we’ve been able to highlight a bunch of great examples and tutorials on our Expo blog. Here’s a running collection, grouped by type.
Examples (with code)
- Building a connected game
- Filtering images
- Drawing & signatures
- Carousel UI
- Status bar manager
- Instagram UI
Tutorials
Sections:
- Project & development process
- Function-specific
- Learn by re-creating
- General
Project & development process
- Testing Expo apps with Detox and react-native-testing-library (for both end-to-end and component testing)
- Publishing ExpoKit apps to the App Store
- Clean, cool Licenses pages with minimal effort
- Setting up Expo & Bitbucket Pipelines
- Automating the process of creating/publishing React components
- Convert basically any Javascript library into a React component
- Present + develop your react-native UI components in a separate Expo app
- Building cloud-powered mobile apps with Expo & AWS Amplify
Function-specific
- Building a collapsible search bar in React Native
- Adding AdMob to your Expo project
- Using Expo’s Facebook API
- Google sign-in with React Native & Expo
- Biometric authentication for your Expo app
- Using Expo’s MediaLibrary API to create an album and save a photo
- Create an audio/video recording app
- ARKit in React Native: The Basics
- Hit testing in ARKit
- ARKit shadows in React Native
- ARKit lighting and Physically-Based Rendering
- Recording location data
- Displaying and normalizing location data
- Building a coffee (or other point-of-interest) map
- Using Algolia to implement search in an Expo & Firebase project (Update)
- Firebase
– Using Firebase in Expo
– Using Web Firebase SDK in Expo Snack
– Firebase & Github Auth with React Native - Creating a chat app
– with Firebase & Gifted Chat
– with React Native, Expo & Microsoft’s bot framework - Bluetooth with React Native + Expo
- Translate your Expo / React Native app
Learn by re-creating
- Building a 3D starfield
- Build a minimalist weather app
- Cloning the Uber app UI
- Cloning the Apple Music pan animation
- Cloning the Amazon app UI
- Cloning the Tinder swipe UI
- Cloning the Airbnb UI
- Cloning the Apple App-of-the-Day animation
- NASA APIs with React Native + Expo
General
- Building a React Native App using Expo and Typescript (Part 1 / Part 2)
- Building a code editor with Monaco
- 13 recipes from building four React Native apps with Expo, including:
◦ Geolocation nearby search in React Native
◦ Uploading assets directly from React Native to Firebase Storage
◦ “I just need a button”, handling common user interactions
◦ Straightforward Animated
◦ Using your own custom vector icons
◦ Analytics, crashlytics and ads
◦ Do your self a favor, aggregate third-party packages
◦ Coloring Lottie animations
◦ Geolocation permissions, the cross-platform way
◦ Smooth animations with setNativeProps where appropriate
◦ RTL layouts without I18nManager
◦ Fixing strange paddings in view layouts
◦ infoPlist your permissions (your app will be rejected otherwise)